با سلام و درود خدمت شما دوستان عزیز،
با توجه به نیاز استفاده و قرار دادن نقشه در هر سایتی، امروز قصد داری در رابطه با آموزش افزودن کلید api نقشه گوگل در قالب انفولد صحبت کنیم. در حالت پیش فرض زمانی که کلید api نقشه گوگل را دریافت میکنیم باید کمی کار با کد را بلد باشید تا بتوانیم کد را در بخش مورد نظر در فایل موردنظر قالب مان قرار دهیم. اما با کمک این مقاله آموزش قالب انفولد به راحتی می توانید این کار را انجام دهید.
آموزش افزودن کلید api نقشه گوگل در قالب انفولد
با کمک این آموزش قالب enfold شما تنها باید کلید مورد نظر را کپی کرده و در فیلد تنظیمات قالب انفولد قرار دهید، دیگر نیازی به کار با کد و… نخواهیم داشت. برای شروع به بخش تنظیمات قالب انفولد وردپرس مراجعه فرمایید.
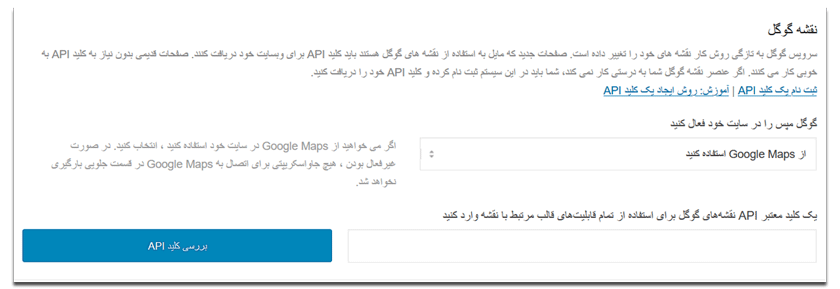
بخشی که ما در این آموزش با آن کار داریم قسمت سرویس های گوگل است، بنابراین به این قسمت از تنظیمات قالب مراجعه فرمایید.
- در مرحله اول باید ابتدا گوگل مپس را در سایت خود فعال کنید، که از فیلد اول قابل اجرا است.
- در مرحله ی دوم هم می توانید کلید api نقشه گوگل را که کپی کرده اید را در فیلد مورد نظر بگذارید. سپس بر روی دکمه بررسی کلید api کلیک کنید تا صحت کلید را تست کند.
به همین راحتی توانستیم کلید api نقشه گوگل را که در گذشته مجبور بودیم در کدنویسی قالب قرار دهیم در سایت مان جایگذاری کنیم. در صورتی که در رابطه با این مطلب سوالی داشتید می توانید در بخش نظرات همین مطلب با ما در میان بگذارید.