با سلام و درود خدمت شما عزیزان، در این سری از مقالات آموزش قالب انفولد قصد داریم به آموزش خاموش کردن قابلیت ریسپانسیو در قالب enfold بپردازیم، بنابراین با ما همراه باشید تا در مرحله اول به این بحث بپردازیم که حالت ریسپانسیو چیست و سپس به آموزش فعال و یا غیرفعال کردن آن بپردازیم.
حالت ریسپانسیو یا واکنشگرا چیست؟
همان طور که میدانید کاربران با وسیله های مختلفی به اینترنت وصل شده و از سایت های ما بازدید می کنند، به عنوان مثال امروزه اکثر کاربران با موبایل از اینترنت استفاده می کنند، یا بسیاری با لپ تاپ، تبلت و… به اینترنت وصل می شوند. اگر دقت کرده باشید ظاهر سایت زمانی که با لپ تاپ وارد آن شدید، نسبت به زمانی که با موبایل وارد آن می شوید فرق دارد. اما دلیل آن چیست؟
ابعاد نمایشگر موبایل نسبت به مانیتور لپتاپ یا کامپیوتر ما متفاوت است، بنابراین سایت ها هم باید طوری در هر کدام از این نمایشگرها نمایش داده شوند که بدون نقص باشند. این تغییر سایت المنت ها در سایت به نسبت ابعاد صفحه مانیتوری که کاربر از ان استفاده می کند را حالت ریسپانسیو یا واکنشگرا گفته می شود و اهمیت بسیار زیادی در سئو سایت ما دارد. اما ممکن است در این بین افرادی باشند که تمایلی به استفاده از این قابلیت ندارند بنابراین می توانند از این آموزش استفاده کنند تا این قابلیت را غیرفعال کنند.
با ما همراه باشید تا به آموزش خاموش کردن قابلیت ریسپانسیو در قالب انفولد بپردازیم.
آموزش خاموش کردن قابلیت ریسپانسیو در قالب انفولد
جهت خاموش کردن این قابلیت، ابتدا به تنظیمات قالب enfold مراجعه کرده و بر روی گزینه طرح بندی عمومی و سپس ابعاد کلیک کنید.
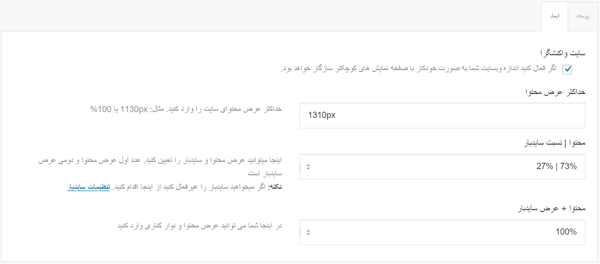
حالا تنها کافی است بر روی چک باکس گزینه سایت واکنشگرا کلیک کرده و تیک آن را بردارید، در این حالت قالب وردپرس شما از حالت واکنشگرا خارج می شود.


سلام خسته نباشید . اگر بخواهیم فقط در برگه خاصی حالت ریسپانسیو نباشه امکان پذیره؟ این حالت در کل سایت اعمال میشه
با عرض سلام و احترام،
متاسفانه امکان پذیر نیست دوست عزیز.